| QSS应用之QPushButton | 您所在的位置:网站首页 › qss 字体大小 › QSS应用之QPushButton |
QSS应用之QPushButton
|
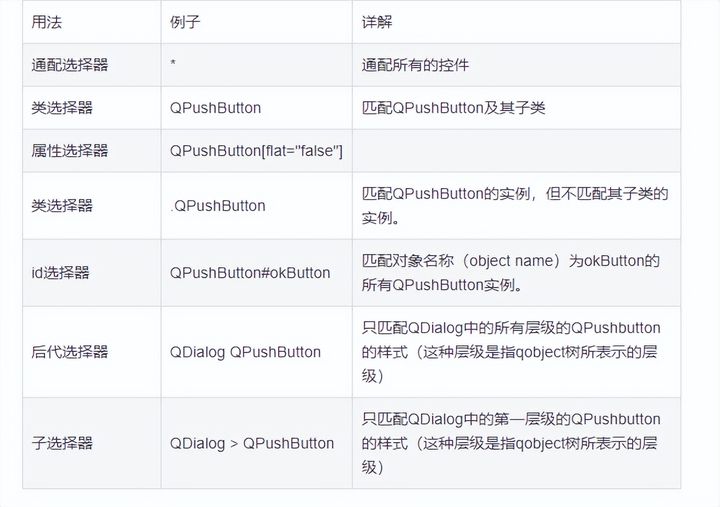
1.单个按钮qss属性设置: setstylesheet 通过QString()包一个属性,然后后面紧跟.append来追加属性设置,分别在normal状态下,hover状态下,pressed状态下,foucs选中状态下等属性的一些设置,例如: btn->setStyleSheet( QString( "QPushButton::Normal{ background-color:rgb(255,255,255);}" ) .append("QPushButton::hover { background-color:rgb(244,244,244);}") .append("QPushButton::pressed{ background-color:rgb(219,219,219);}") .append("QPushButton::focus { background-color:rgb(161, 175, 201);padding:-1;outline: none}") .append("QPushButton:focus { padding:-1;outline: none}") ); 文章最后为大家准备了Qt资料 ↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡↡ 2.整个项目控件的属性设置: 首先创建qss文件,例如:style.qss,把它加到资源文件中, 在代码里加载文件,代码如下 QFile file(":/style.qss"); file.open(QFile::ReadOnly); QString styleSheet = tr(file.readAll()); this->setStyleSheet(styleSheet); file.close();qss文件内容如下: QPushButton#myButton:normal/*鼠标正常时的效果*/ { color:#000000; background-color:rgb(40, 85, 20); /*改变背景色*/ border-style:inset;/*改变边框风格*/ padding-left:4px; padding-top:4px; } /*鼠标悬浮时的效果*/ QPushButton#myButton:hover { color:#0000ff; background-color:rgb(40, 85, 20); /*改变背景色*/ border-style:inset;/*改变边框风格*/ padding-left:8px; padding-top:8px; } /*如果按下与悬浮想同时产生效果,hover必须写在pressed的后面*/ /*鼠标按下时的效果*/ QPushButton#myButton:pressed { color:#00ff00; background-color:rgb(40, 85, 20); /*改变背景色*/ border-style:inset;/*改变边框风格*/ padding-left:6px; padding-top:6px; } /*鼠标不可用时的效果*/ QPushButton#myButton:disabled { color:#000000; background-color:rgb(40, 85, 20); /*改变背景色*/ border-style:inset;/*改变边框风格*/ padding-left:6px; padding-top:6px; } QPushButton { color:red; /*文字颜色*/ background-color:rgb(30, 78, 11);/*背景色*/ border-style:outset; /*边框风格*/ border-width:2px;/*边框宽度*/ border-color:rgb(10, 46,112); /*边框颜色*/ border-radius:10px; /*边框倒角*/ font:bold 14px; /*字体*/ font-family: Segoe UI; min-width:100px;/*控件最小宽度*/ min-height:20px;/*控件最小高度*/ padding:4px;/*内边距*/ } /*按钮样式*/ QPushButton:flat { border:2px solid red; } /*当按钮打开菜单时:ui->pushButton->setMenu(menu)*/ QPushButton:open { background-color:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop:0 #abdeac, stop: 1 #fafc12); } /*子选择器:菜单*/ QPushButton::menu-indicator { image:url(":/close_normal.png"); /*image:none;去掉小三角号*/ subcontrol-origin:padding;/*绘制subcontrol的参考矩形的位置*/ subcontrol-position:bottom right;/*小三角的位置*/ } QPushButton::menu-indicator:pressed, QPushButton::menu-indicator:open { position:relative; top:4px; left:4px; }基本规则如下: 规则1:样式规则由选择器和声明组成。选择器指定哪些小部件受规则影响;声明指定应该在小部件上设置哪些属性。 如:QPushButton { color : green }。 其中QPushButton就是选择器,'{ color : green }'是声明部分。 color就是属性,green就是指定给该属性的值。 该语句的意思是QPushButton及其子类的前景色是绿色。 注意:Qt样式表通常不区分大小写,除了类名、对象名和Qt属性名。 规则2:可以为同一个声明指定多个选择器,使用逗号(,)分隔选择器。 QPushButton, QLineEdit, QLabel {color: red} 规则3:声明多个属性。在{}里面用 ; 分割 QPushButton { color: blue; background-color: red } 规则4:选择器的不同写法
规则5:控件中的子控件的样式设置。 对于一个复杂的控件,很有必要去控制这个控件的子控件。比如QComboBox的下拉按钮和QSpinBox的上下调整大小的箭头按钮。选择器可以包含子控件,这些子控件可以将规则的应用程序限制为特定的小部件子控件。如: QPushButton::pressed { image: url(pressed.png) }。指定了按下的填充图片 规则6:伪状态。选择器可能包含伪状态,这些伪状态表示根据小部件的状态限制规则的应用。伪状态出现在选择器的末尾,中间有一个冒号(:)。如: QPushButton:hover { color: white } 表示当鼠标悬停时颜色为白色 伪状态可以使用感叹号!操作符进行否定。如: QPushButton:!hover { color: red } 表示当鼠标不是悬停时颜色为红色 还可以有多个伪状态一起使用: QCheckBox:hover:checked { color: white } 表示 当鼠标悬停 并且 该复选框被选中的时候颜色为白色 QCheckBox:hover, QCheckBox:checked { color: white } 表示当鼠标悬停或着被选中的时候 颜色为白色
规则7:优先顺序的确定。如: QPushButton#myButton{ color: gray } QPushButton { color: red } 这两条规则都会应用到名为myButton的按钮上,但是他们为同一个属性设置了不同的颜色,这会有冲突。 |
【本文地址】